作者:运儿0315 | 来源:互联网 | 2023-07-30 17:47
篇首语:本文由编程笔记#小编为大家整理,主要介绍了无序列表<ul>和有序列表<ol>相关的知识,希望对你有一定的参考价值。
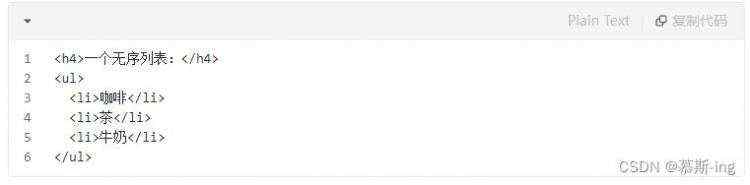
(1)创建无序列表
标签定义无序列表。
将


注意:我们可以看到无序列表默认在子项前面加了实心小黑点,这个小黑点可以通过 CSS 调整成其他样子比如菱形。 (2)创建有序列表
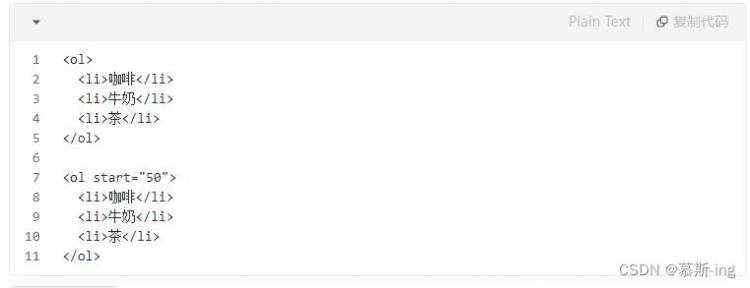
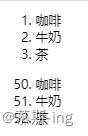
标签定义了一个有序列表. 列表排序以数字来显示。
使用
注意:start属性可以设置从几位开始